On every store owner’s mind, is how to make good profit and sales from their e-commerce store. By now, as a store owner, you should know there are several marketing strategies t help you increase sales for your store.
Amidst all these strategies lies optimization the key part of optimizing your store’s major pages. Because what is the point of having sales converting marketing strategies when your store does not attract customers or is in a state where customers need help navigating?
Trust me, the secret sauce to creating an amazing shopping experience for your customers is to organize your Shopify store in a way that is easy for customers to navigate and explore.
Let’s picture this, what page gives you an accurate impression of a website on your first visit? It is how the homepage is designed or other pages you landed on how organized it is.
This is the 8 secs that determines if you want to stay and check out what the store has to offer or if you want to use the exit as a customer. So here are some practical tips on how to organize and optimize these Shopify pages effectively. First, what are the key pages on your Shopify website?
Shopify Pages You Need To Optimize
1. Home page
2. Product pages
3. Collection pages
4. Cart
5. Checkout page
1. Homepage
Just as how the first place you step your feet in when you open the door to an apartment is the living room. With a first glance around the room, you might be able to read whether you like the decor and pick some impressions about the house.

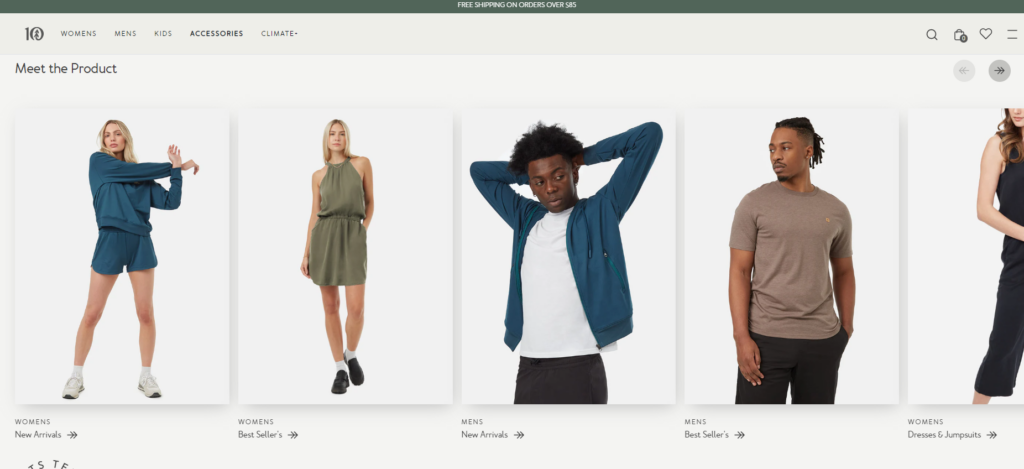
Tentree – Shopify fashion store
This is how it is for the first time a visitor land on your store’s homepage. The homepage can sell your store to customers and help them decide whether they are making a purchase or not.
The home page is the first impression your customers will have of your store. It should feature a clear and visually appealing layout that highlights your brand and key products.
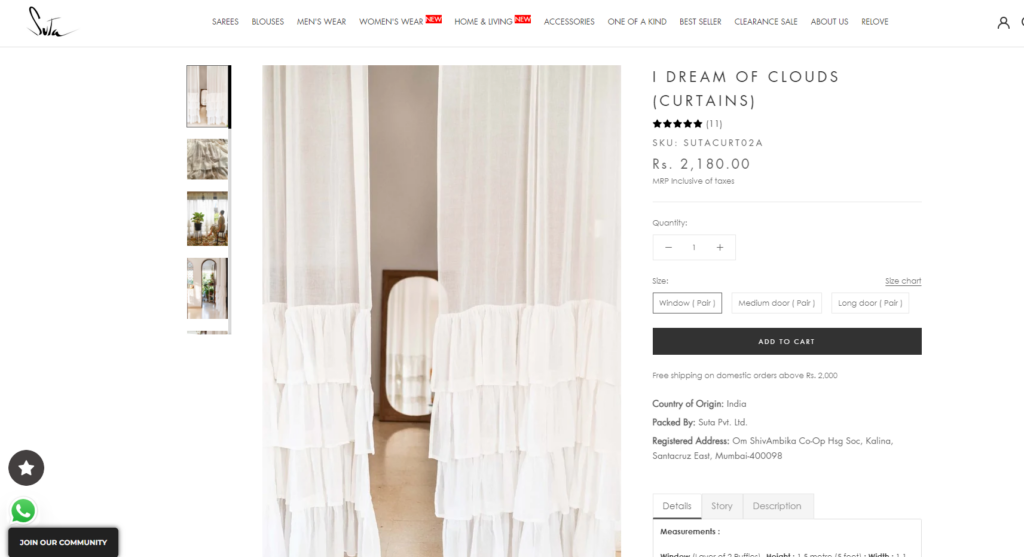
2. Product pages
After your homepage has kept a customer attracted, the next thing any visitor wants to do is click on any product on the homepage. This is the usual journey of a customer in any e-commerce store.
The first step of attraction is either the offers on the home page about a product which leads to the product page. Or an interest in checking the details of an item that has caught their attention.
Either way, you need to keep your product pages optimized by giving customers a detailed description of the product, price, shipping details, purchase conditions and terms, how-to-use description, manufacturer information, handling, etc.

For pricing, if you sell to different countries with different currencies, you can have a currency switcher like the Multicurrency Switcher app on StoreBundle that allows customers to see the prices in a currency they desire or understand. This conversion will be done based on the currency’s value. However, when payment will be made, it will be in your store’s original currency.
Visit StoreBundle to see how the Multicurrency Switcher app works.
These details are necessary so that customers get a hold of what they should expect when they purchase the product. This also helps you to gain customers’ trust more and provide a better customer experience.
3. Collection pages
The collection page is quite similar to the product page with a touch of difference. And this is because the customer has access to a variety of products when they visit the collection page.
Most stores have groups of products that they feel are frequently bought together or are complimentary items. So they create something like a lookbook where a customer can view the products in one click.
Optimizing the collection page allows customers to explore each product and not get lost due to the presence of multiple items in the box. That is why when creating your collection page, ensure you have a filter function and an instant search button available.
This way customers can get access to the details of each product. Having a proper search function for your store generally boost customer experience. It can also be optimized and used to upsell the collection page.
That is why integrating a search function such as StoreBundle’s Instant Search app helps you upsell popular products as well as collections.
4. Cart
Once a customer’s interest is fixated on a product, the customer wants to add the item to their cart next. Whether they have an account created on the store or not, a customer is more likely to click add to cart when they are interested to buy a product.
That is why you need to stuff your product pages with actionable CTAs so that customers can be nudged to take action. When there is no button indicating buy, a customer might be confused about the next action to take. Ensure you have your product page fully optimized.
To further encourage customers to add items to the cart, you can skip the account creation stage for post-checkout so that customers don’t churn due to the long checkout process. There are a series of reasons why a customer would abandon their carts, one of which is the long checkout process.
6 Ways to Reduce Cart Abandonment And Gain More Sales
Ensure the cart and checkout page has a clear and intuitive layout, displays order summaries, and provides multiple payment options. Minimize distractions and make it easy for customers to review and edit their orders.
5. Post-checkout page
Sales do not end after a customer has made payment for their order. That sales funnel stage is another chance for your to influence the customer to return and buy again. The post-purchase page is a relevant part of a customer’s journey and a Shopify store owner’s sales booster.
The post-purchase page is also called the order status page or thank you page depending on which one you are familiar with. They however mean the same, just different names. The thank you page gives you the opportunity to improve customer experience and also increase sales.
Shopify Thank You Page Optimization: A Guide On How To Drive Sales
When you have your thank you page optimized, you get the chance to convert first-time buyers to returning customers. And repeat customers into regular buyers. This way you build a stable income for your store.
Here are a couple of things you can do to optimize the post-purchase page;
– upsell & cross-sell
– actionable CTAs like Reorder button, Collection page visits, social media links, etc
– write an appreciative message to say “thank you” for the purchase
– give details of order and delivery